Join WordPress Executive Director Josepha Haden Chomphosy and Core Tech Lead Mike Schroder as they discuss their favorite new features and enhancements coming in WordPress 6.3.
Have a question you’d like answered? You can submit them to wpbriefing@wordpress.org, either written or as a voice recording.
Credits
Host: Josepha Haden Chomphosy
Guests: Mike Schroder
Editor: Dustin Hartzler
Logo: Javier Arce
Production: Nicholas Garofalo
Song: Fearless First by Kevin MacLeod
Show Notes
Transcript
( Intro music )
[00:00:00] Josepha: Hello, everyone, and welcome to the WordPress Briefing, the podcast where you can catch quick explanations of the ideas behind the WordPress open source project, some insight into the community that supports it, and get a small list of big things coming up in the next two weeks.
I’m your host, Josepha Haden Chomphosy. Here we go.
( Intro music continues )
[00:00:39] Josepha: We have with us Mike Schroder. They are on the WordPress 6.3 release squad, and I believe, Mike, that your role there is the Core Tech Lead.
Is that right?
[00:00:50] Mike: Yeah, that’s correct. I’m one of the tech leads along with Andrew Ozz and David Baumwald.
[00:00:56] Josepha: Thank you so much for being able to join me today.
[00:00:58] Mike: Thanks for inviting me.
[00:01:00] Josepha: This is our 6.3 sneak peek, and so it has a little bit of a “What do you wish people knew about the upcoming release?” aspect to it, but it also has like a “What do we find most interesting about the work that we’ve been doing in this release so far?”
As the Core Tech Lead, what currently is like your favorite thing that y’all are getting into the release or the thing that’s the most interesting or happiest to finally be done with it?
[00:01:27] Mike: Yeah, I think there are a couple of things. So I was playing around with the release in anticipation for this, and one of the favorite sort of user-facing features that I played with was the live preview for Block themes. And it just makes it feel so intuitive to open up a new Block theme and play around with Styles and different designs and see how it looks.
I really enjoyed it, opened it up on my personal site and started messing around with different color palettes and things like that, and it was a lot of fun.
[00:01:55] Josepha: Like it’s a live preview, but also with all of the content they already have on your site.
[00:01:59] Mike: It does use the templates and so it, it shows some of the live content from the from the homepage, for instance, and some of those blocks, and some of the other areas are editing the templates rather than the live content. But yes, it was neat to play around with it and see my blog content in the background and yeah, some real-time design. That was really fun.
[00:02:20] Josepha: And has that been a big focus of the release? Was it something that you and the other Tech Leads both for the Core side and the Editor side just had to focus a lot on in this round of the release?
[00:02:33] Mike: So I was not a part of a lot of that work. So I’m not gonna take credit for it. I think that is the culmination, all of those different things together of a lot of the things that the Editor team has been working on for some time. And it was just, it was really refreshing to see it.
The other feature that I had in my head, if it’s okay for me to talk about a second one, is something that has been trying to get landed in Core for quite some time, and that has to do with automatic rollbacks. If plugin updates or theme updates start to happen and then they fail in the middle of that update, then it will automatically restore the previous version of the plugin or theme. And that’s a pretty big improvement over the previous behavior, which could result not as well.
[00:03:16] Josepha: Right. Where you would just have a site that was like, “Best of luck to you,” and emails that told you what kind of probably was broken. I shouldn’t be sassy about that. The WSOD protection that we put in really was a huge leap forward for the way that we handled that in the past, but this is great news.
[00:03:34] Mike: Yes, I was so excited when that landed, and this is I guess the next part of that. And it’s been, yeah, it’s been in the works for a long time, through testing and there was an entire team that did a lot of work on it in a future plugin. And I’m very excited to see it land.
[00:03:49] Josepha: That’s great. That’s one of those things that we hope a WordPress user never has to know exists. Like it’s always our hope that the plugins work perfectly and the themes work perfectly. And so unless something is going really wrong you won’t know that’s a feature. Surely it tells you like, “This didn’t update by the way. Go figure that out.”
[00:04:08] Mike: Yeah, the whole idea of this particular feature is to make it feel more like everything is smooth and one site continues to work, and the underpinning of it has been going in for a couple of releases. The whole idea is to make the experience more smooth for users.
[00:04:21] Josepha: Cool. That auto rollback actually was not on my radar as a thing to keep an eye out for in this release, so that’s really neat. One of the things that I saw as I was doing, I don’t do any complicated testing. I mostly do like testing of what users would expect with the workflow with my eyeballs and a mouse.
[00:04:40] Mike: Well, that’s, that’s wonderful.
[00:04:42] Josepha: I’m not doing any of the fancy testing with like code, but one of the things that I saw as I was working through my general, just regular test, my spot check click around test was that it looks like there’s some consolidation, some consolidation of the navigation in the Editor.
So, it had I think maybe Pages and Templates in there before, and now there are five things in there. Do you have a bit of a concept of what went into that, what we’re hoping everybody’s gonna be able to accomplish there now?
[00:05:13] Mike: So I, I was not involved as much in the later stages of this, but I was in a couple of the first couple iterations of this particular feature, and I think this is, I don’t want to guess the exact amount of times that this has been sort of reworked so the experience is good for users, there been so much effort that’s gone into helping navigation be a comfortable experience for people to work with within the site editor.
And what I have heard is that everyone that’s worked on it is very excited that it’s landing and that users will be able to experience it and more easily work with navigation.
[00:05:46] Josepha: Yeah, I think that navigation is one of those things, both like creating good navigation as a software designer, but then also as somebody who’s like putting together a website. Good navigation is hard to do. And it’s design where everyone’s, “Good design is invisible,” and we don’t actually mean that.
We don’t mean it’s invisible. We mean it’s not intrusive, it doesn’t get in your way, it acts in the way you think it’s going to act, and it knows or has a good guess about where you’re trying to be, what you’re trying to do in that particular moment on a site. And so like the fact that we’ve had probably hundreds of people working on navigation inside the software is no surprise to me, but I bet it’s gonna be a surprise to a lot of people.
They’ll be like, “It’s like folders, right?” Turns out it’s not.
[00:06:33] Mike: Yes, it was, incredibly, incredibly difficult to design. I know there was, the couple instances that I was most involved with, I know there was so much discussion about how folks are used to working with navigation within WordPress and sort of what expectations are for menus and what expectations are for, you know, users both that have been using WordPress for a long time and users who, who are new to WordPress, and the Site Editor. And having all of those considerations from the various stakeholders just makes it a really difficult design problem.
[00:07:03] Josepha: Yeah, absolutely. And I mean, not for nothing like the WP Admin itself, that dashboard inside the WordPress software, like that’s been due for an update for quite some time. This is the same one that I think we’ve had since 2008, which was also very disruptive in its way. And so like it was a good disruption, but we really haven’t made any substantial changes to it since then. And part of it is because there are so many use cases for WordPress, and we don’t have a good concept of that because we don’t have a lot of tracking in the software. We don’t take anyone’s like data about what field they work in. We don’t do any of that.
And so it’s hard for us to account for all of the use cases and get a really excellent design for a majority of the people that are gonna be using it. Because like we don’t actually build software for robots around here. Not yet.
[00:07:54] Mike: ( laughs ) Yeah.
[00:07:55] Josepha: No, I don’t think we’ll ever be robot-building software.
[00:07:57] Mike: I doubt it, but I also don’t wanna predict the future. No, I agree. And I think that is absolutely one of the super tricky things about building WordPress. I’m really glad that WordPress doesn’t collect any of that data. And it makes it so that the sort of testing that, that you were talking about, in user studies and things like that, are incredibly helpful for figuring out what the best approaches are.
[00:08:21] Josepha: Yeah, absolutely. Since we’re just in the zone of like things that Josepha likes and that she saw, I’m gonna also do this other thing. In one of the last couple of releases, the Style Book came out, which was such an exciting thing for me. It’s great to be able to see whether or not all of the style choices you’ve made in various parts of the admin or in the code, depending on how you’re doing things.
It’s nice to make sure, in one big set, that like everything is coherent. Everything that you thought you changed did get changed and it looks the way that you wanted it to look in concert with everything else in there. And it looked like we now have revisions specific to styles, like styling things across the site, have revisions.
Is that right?
[00:09:06] Mike: That’s correct.
[00:09:07] Josepha: I think that’s a super big deal because as somebody who is just, I’m filled with techno joy. I don’t always want to look at a manual. I just want to do stuff until it breaks and then hope I can fix it. The hoping you can fix it part ( laughs ) can sometimes be really nerve-wracking if what you’re doing is creating a site for a client or you are working on your first big theme and you wanna make sure that’s all together.
And so style revisions to go along with some of the Editor revisions I think is a great change.
[00:09:39] Mike: Same. Absolutely. This is not a feature I have, done too much particular playing with, at this point.
[00:09:44] Josepha: You’re a very skilled developer.
[00:09:46] Mike: I appreciate that. That’s very kind. I think that adding revisions to anything that folks regularly change in posts or pages is, really important. And making it very easy to get to both make forward changes and also to realize, “Oh, there was this other change that was, you know, there was three clicks ago that I really loved. How do I get back to that? How do I see the history?” And that’s what I love about that sort of feature. Being able to really easily see, “Okay, when did this happen? In what series? How can I jump back and get to that spot that felt right.”
[00:10:19] Josepha: Yes. Anytime that we can have that kind of historical layering of things, I think is good. I went to a meetup. I like to go to meetups that are 101 content, because that’s like the folks that really need new refined processes the most. But I went to a 101 meetup a couple years back, and I remember that the presenter was saying like, take a theme that you pretty much like and make some changes until you have a theme that you love.
And people kept saying like, “Yeah, but what if I break everything?” And he said in the middle of that to everyone, not knowing who I was because who cares? He was like, “Yeah, WordPress is not gonna let you do anything that will completely destroy a theme or completely destroy your site. There’s an undo button and you can just undo it. It’ll be fine.” And I was like, “Yeah, that is true now.”
[00:11:15] Mike: I love that.
Gosh. I mean, I remember when I was playing with my first WordPress site, and even to make really small changes with navigation or with menus, I had to go in and make changes to the PHP code, and none of that was protected.
[00:11:31] Josepha: You’re like, “This is free-range me out here.”
[00:11:34] Mike: I love, absolutely. I love that is just no longer the case anymore and it’s super easy to go in and play with a theme and make changes without worrying about any of that. And, I mean, I may be a developer, but that’s the way I would prefer. That’s the way I go in and edit my sites now too.
If I wanna mess with a theme, go in, and it was the Customizer and now it’s the Site Editor, and it’s great.
[00:11:58] Josepha: Yeah, it’s a leap forward, I think, leap forward.
So another thing that I ran into, I guess it’s two things that I ran into while I was wandering around in there recently, and it’s possible that I ran into these two things because I just personally love them the most, but the Footnotes block looks like it is potentially going to land.
I have been so excited about this block for no reason. I have dreams about it. I wish that were not a true statement. I did recently have a dream about it. I dreamt that it didn’t land in the release, and that I went to talk to Ella about it and she was like, “Oh, yeah, publishers have given up on footnotes and they’re just doing end notes now, and so I decided not to ship it.” Like this is a dream I had.
And so I’m a little worried, but tomorrow I’m gonna be like, “Hey, Ella, friend, what’s happening?” And she’s gonna be like, “Yeah, end notes are where it’s at.”
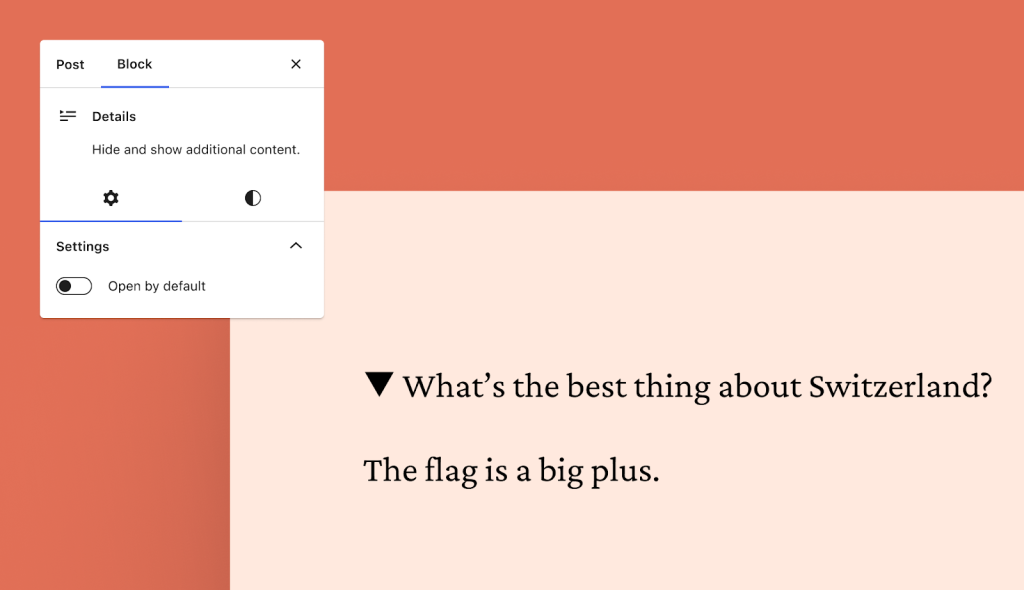
And then the other block that I’m personally very excited about is what I like to call the “Spoilers block.” I know it is not “Spoilers”, it’s the called “Details,” but anytime I’ve ever used that after like early, early times in my career, early in my career, I used to call them accordions and I don’t know why, but now I call them “Spoiler blocks.” But I know it’s actually called the “Details block,” where you can put in a piece of information at the top, essentially a title, and then expand it to get more information in there.
So are both of those actually gonna land or am I gonna be heartbroken?
[00:13:24] Mike: As far as I’m aware, yes. I know that I haven’t checked recently on the latter, but I was just playing with the Footnotes block, and it’s really cool. I really like the interface. I think that it makes it really simple to add quick footnotes to, anywhere in the site, and everything feels very automated and simple.
[00:13:46] Josepha: As someone who every, almost everything that I’ve ever written, I want to have an aside in it, which essentially just becomes a footnote. One of the weirdest parts about Gutenberg at first is that like, the asterisk way of doing it, where you just put one after the word and then put one at the start. The asterisk makes it into a list block, and for a long time you also couldn’t escape it, and so I had to do a lot of fancy footwork to get my footnotes to work for a while, and so I’m excited for that.
[00:14:15] Mike: I think I had similar discouraging moments with lists and I was really encouraged by the way the footnotes select, and I’m sure there are other ways to do it too, but select, right-click, footnote, and they all automatically go to the bottom order, all of it. It’s a really smooth process.
[00:14:31] Josepha: Yeah. I’m really excited about it. I know that like for the last two or three major releases, a bulk of what we’ve been offering to folks is like, design stuff, and we’re just like, “It’s a bunch of design things,” but this release actually has over 500 different tickets that were marked as features or enhancements that are going into it.
And so, you and I have talked about seven things so far, but I also understand that there are literally 500 tickets or so that were marked as “feature” or “enhancement.” And so we are definitely not gonna catch everything that goes in there, but there is kind of a group of another group of enhancements to the design tools because of course this wraps up the bulk of phase two so that we can all move into the collaborative editing phase.
And so like, do you have a sense for, like is this just mostly polish for those design and like image media management kinds of things? Or are there big features that are coming in those also?
[00:15:29] Mike: My understanding is that it’s all of the above. I think that there are a lot of new features being added along with polish to those features. And I think the neatest thing is that there are also a lot of enhancements that are focused on bringing all of those things together and making it feel like more of a connected experience. And so I think that’s my favorite part so far in testing that I’ve been doing of, the many, as you mentioned, so many additional new features that, that we’re added this time. And, I have a huge amount of respect for, you know, everyone that works, for the huge amount of folks that work on it across the project.
[00:16:07] Josepha: Yeah. Yeah, you’ve given a couple of answers where you were like, “I wasn’t personally involved in that,” but on the one hand, I was like, “Everyone knows that we’re not all personally involved in it,” but on the other hand, not everybody knows how many people touch all of these tickets and features and bugs and tests as we get them ready to be put into the release.
Last year, I was super worried that like, post active fear of Covid, and now everyone just like deciding that they’ve done their best and they’re going back out there. Like I was really worried that everyone was gonna be having so much fun out of the house, that they would stop contributing.
[00:16:43] Mike: ( laughs )
[00:16:44] Josepha: I know, but we actually had one of our most active years for contributors last year, which means that especially for the releases that are coming this year, the people who worked all the way through last year, like almost 2000, I think, contributors, just to code, that’s not even like the contributors who worked on reigniting the community and putting together events, all of those things like all of the other things that we do.
It’s, it is remarkable to me that when we look at any feature it is definitely been looked at or worked on, or at least passed through desks of easily a hundred people, even for small little things. And I just love that, the depth of the work we do.
[00:17:29] Mike: Absolutely. Same. I remember wondering about that too, about your same sort of concerns. And it’s been really great to be a part of the community as it’s essentially, as it’s grown together again, I think is maybe the best way I can think of to say it. That’s been quite wonderful.
[00:17:46] Josepha: Yeah, absolutely. Mike, this has been an absolutely delightful conversation. Is there anything you would like to leave us with before we move on to our small list of big things today?
[00:17:58] Mike: The release candidate for 6.3 comes out tomorrow, and what I would love the most is if anyone in interested in testing, anyone, whether it’s testing exactly like this sort of testing that you were just talking about, with loading the RC and clicking around and seeing what works the best and what doesn’t work and what feels good and what doesn’t, or if it’s testing, if you’re like a plugin or a theme developer, testing with those things to see how things work and looking for backwards compatibility breaks that are unexpected so we can fix them before release.
If you work at a hosting company or you make sites for folks, helping test that to see that it works really well on your platforms for folks that you work with. I think all of those would be super helpful, and there are testing instructions that can be found on the release candidate announcement page.
[00:18:43] Josepha: Perfect. Wonderful. Mike, thank you so much for joining me today.
[00:18:47] Mike: Thank you so much. I’ve really appreciated the time.
( Musical interlude )
[00:18:49] Josepha: That brings us now to our small list of big things. It’s actually kind of a big list of big things today. So first on the list is that WordCamp US has a Contributor Day and we need your help. So the WordCamp US Contributor Team has contacted all of the team reps asking for help with a new approach to organizing this year’s Contributor Day.
The hope is to make the initial steps to contribution easier. And so they’re asking teams who will be present to help participate with that process. I will have a link in the show notes to the post that has more information.
Also second thing related also to WordCamp US is that I would like to put out a call for art and music, especially that is related to open source and the freedoms that it brings. So one of the things that makes WordPress so fantastic in the world is not only that like we’re creating opportunities for folks, we’re offering economic, and I don’t know, philosophical freedoms to people, but we frequently do think about that in the vein of, you know, commerce and work and the economy, and we rarely think about it in the obviously related subset of arts and music. And so I also would like to put out a call for any open source related arts or poetry or music that you all have created.
I would love to be able to display some of that at WordCamp US this year. I don’t think I have a link quite yet for a call for that, but as soon as I do, I’ll send it out on social media and other places.
The third thing on our small list of big things is that, as Mike mentioned, tomorrow is the RC1 release date for WordPress 6. 3, and you can help us to test that.
It’s always good for us to test any release as it’s working its way through the process, but certainly by the time it gets to RC, that’s when we are pretty sure it’s going to be as stable as possible. We’ve done some soft string freezes and feature freezes-ish. And so that’s about as stable as it’s going to get. And so I encourage everyone to get out and test that as much as possible. And in all the ways that Mike shared.
Item number four, we are also reaching a milestone. So, a couple weeks ago, we reached the one year milestone for the start of the Meetup Reactivation Project.
We have about 50% of our Meetup groups reactivated. If you are listening to this and you are a Meetup organizer and you haven’t heard from anyone from WordCamp Central or the community team, I’m going to put a link to the notes, or rather, a link to the post in the notes so that you can also learn more about that.
You don’t have to hear from us in order to get your meetup group going again. But, if you are interested to know what has gone into that process, or always just want to know what’s going on in the community side of things, that’s a good place to start. So there will be a link to that in the show notes as well.
Number five, WordPress event organizers in general, but also anyone. So there are two different events coming up on Thursday, on July 20th.
First, there is the WP Diversity Workshop. This is added workshop for us to help promote the ideas of building diverse and inclusive WordPress events. And so, this is not necessarily one of those events for people who want to increase their skills in speaking so that they are able to, to speak confidently at a WordPress event. These are for people who are organizing WordPress events and want to make them more inclusive and more diverse from the start. I encourage any organizer to go to it, regardless of whether you’re doing WordPress events or not, but certainly for WordPress events that is something that we care about and want to have included in our entire event series.
The other thing that’s happening on Thursday, because like I said, two things happening on Thursday, is that we have a WordPress 6. 3 live product demo. We’ve been doing these for the last few releases, and you get a couple of people from either the release squad, or like folks who do that kind of developer relations work in WordPress, who sit down and just do a general click-through, a general run through, a public demo of what we expect to land in the release.
And so that also is on Thursday. I will also have a link for you in the show notes. If you are listening to this not on WordPress.org and you don’t know where the show notes are, don’t worry. The show notes are on WordPress.org. You go to WordPress.org/news/podcast and in the transcript there are show notes that have links to all of these things.
And that, my friends, is your big, small list of big things. Thank you for tuning in today for the WordPress Briefing. Thank you again for my guest, Mike’s, time. I’m your host, Josepha Haden Chomphosy, and I’ll see you again in a couple of weeks.
( Outtro music )