Getting Started with the Figma WordPress Design Library
Posted by download in Software on 28-04-2021
Created by James Koster, (@jameskoster)
As the name suggests, the WordPress Design Library is a library of WordPress design assets, enabling anyone to quickly create design prototypes for WordPress UI in Figma.
These tools are useful for designers when creating new UI and for anyone looking to contribute ideas, enhancements, or even solutions to bug reports. Sometimes pictures really do speak a thousand words.
In this post, we’ll talk about some key features of Figma before diving into a practical example that demonstrates some of the WordPress Design Library utilities.
What Is Figma?

Figma is a collaborative design tool that members of the WordPress project’s design team have been using for several years to work on and share design concepts. It offers a variety of handy features such as: in-browser access, rich prototyping tools, component libraries, code inspectors, live embeds, inline commenting, plugins, and much much more.
Perhaps best of all, it is totally free to sign up and start playing around. If you join the WordPress.org Figma organization (instructions below), you’ll gain access to the WordPress Design Library enabling you to design WordPress UI in no time.
What Is the WordPress Design Library?
In Figma, you can share components and styles by publishing them, transforming your file into a library so that you can use instances of those components in other files.
Figma.com
It may be easiest to think of the WordPress Design Library as a visual representation of all the javascript components that compose UI in the WordPress codebase. As an end user of the library, you can use those components in a self-contained environment to create new interface designs. It’s kind of like a big LEGO box containing all the UI pieces (buttons, form inputs, etc.) that you can use to create and try out new designs.


Creating designs with these assets enables rapid ideation on new interfaces by removing mundane processes that one would ordinarily have to work through. Nobody wants to repeatedly double-check that the button they made perfectly matches the buttons rendered by the code! And on the flip-side of that coin, anyone sharing a design with others will generally endeavor to make specific elements (like buttons) match what exists in the code as closely as possible. The WordPress Design Library solves both these headaches and more.
An additional benefit to these assets visually matching what exists in the codebase is that any designs you create with them will inherently make use of the latest WordPress design language and consequently feel like WordPress with almost no effort required. Passing such designs on to developers makes them easier to interpret and implement too.
Figma Fundamentals
Before getting into the practical section of this post, let’s quickly cover some of the fundamental features of Figma libraries. This will help prepare us for working with the WordPress Design Library.
Components
As we touched on above, the library consists of “components” that serve as visual counterparts to their code-based equivalents. That is to say, there is a Button component in Figma, and a matching Button component in the WordPress codebase.
But what is a Figma component?
Components are elements you can reuse across your designs. They help to create and manage consistent designs across projects.
help.figma.com
Let’s quickly explore some of the properties of Figma components to understand the ways they help when working on our next design.
Variants
Some Figma components offer variants. One example is Button(s) which all have the following states:
- Resting
- Hover
- Focus
- Disabled
These can be manipulated via the variants interface in Figma:

Other examples of components with variants are form inputs and menu items. Variants are a new feature in Figma, so we’ll be adding more over time.
Overrides
Although any components you insert are intrinsically linked to the master component in the library, it is possible to override some properties.
While working with an instance of the Button component, you can change things like the label, or even the background color, while maintaining the link to the master component in the library. If you’re familiar with git workflows, this is kind of like creating a local branch. Any changes you make can easily be reset in a couple of clicks.

Overrides made to your local instance will persist even when the master component is updated. So if your design calls for a button with a green background, you can apply that override safely with the knowledge that even if the master component is updated, your button can inherit those updates and remain green.
We’ve only really scratched the surface of components here. So I would recommend the official Figma documentation for more advanced information.
Figma Styles
In addition to components, styles are also published as part of the WordPress Design Library. They have similar properties to components in that a master style exists in the library and can be utilized in your local Figma file. Just like Components, Styles will receive updates when changes to the library are published.
Styles are used to define colors, typographical rules, and effects like drop-shadows present in the WordPress codebase. They enable you to apply things like text or background colors that will match other UI parts.
Using Styles from the library, you ensure that your creations match existing UI elements, making it easier to implement.

To learn more about styles in Figma, I recommend the official documentation.
Views and Stickers
“Stickers” are simply arrangements of Components and Styles that have been combined to represent common UI elements. They are not good candidates for full componentization due to their frequent customization needs. Examples of Stickers include the Inspector sidebar and the block inserter:

Their utility is simple: find the sticker you need, peel (copy) it from the WordPress Design Library, and stick (paste) it into your local file before customizing as needed.
Stickers are not Figma features like Components and Styles, but any stickers you copy to a working file will stay up to date by virtue of their underlying assets.
Views are arrangements of components, styles, and stickers.
Designing a Block Using the WordPress Design Library
Okay, now that we have a handle on the basics of Figma libraries and their features and the utilities of the WordPress Design Library like Stickers and Views, let’s work through a practical example – designing the UI for a brand new block.
Getting Started
All you need to get started is a Figma account added to the WordPress.org Figma organization.
Once you’ve signed up at Figma, simply join the #Design channel on the community Slack and request an invite. Include your Figma username, and a friendly community member will help get you set up in no time.
Now the fun begins!
To create a fresh new design file in Figma, visit the Gutenberg project and click the “+ New” button.

Now let’s include the WordPress Design Library in our working file so that we have access to all the goodies we’ll need:
- Open the “Assets” panel and click the little book icon to view the available Team Libraries.
- In the modal, toggle the WordPress Design Library on. You can leave the others off for now.

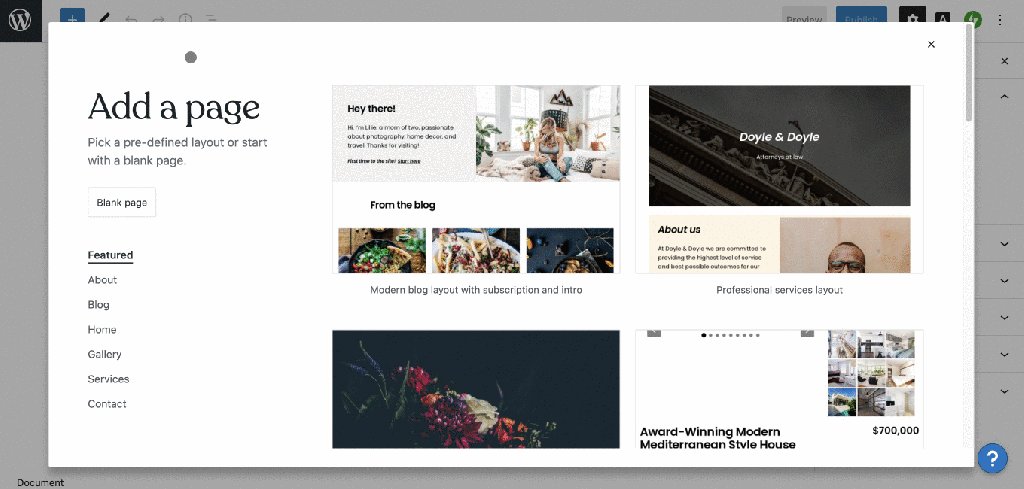
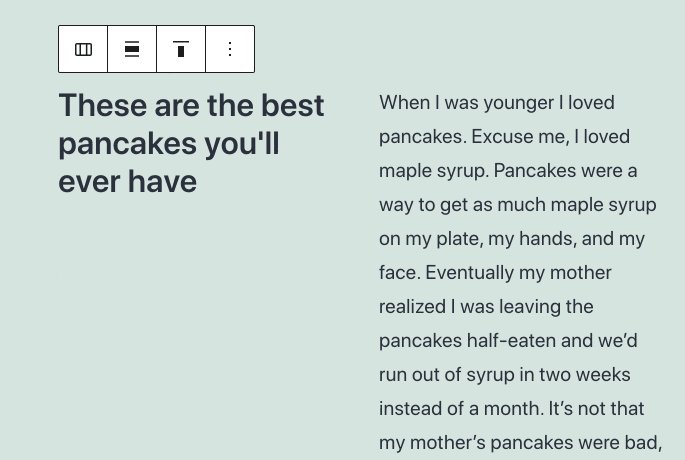
After closing the modal, you’ll notice a number of components become visible in the assets panel. To insert them, they can be dragged on to the canvas:

It’s kind of like inserting a block 
Creating a Pizza Block 
I love to eat pizza, so for fun, I’m going to design a new block that simply allows the user to display a delicious pizza in their posts and pages. I want the block to include options for a total number of slices and different toppings.
Work Out the Flow
I always like to concentrate on individual flows when designing blocks. That is to say, the linear steps a user will take when working with that block. In this case, I want to create visualizations of the following steps/views in our Figma file:
- Inserting the block from the Block Inserter
- The Pizza Block placeholder state including options in the block, its Toolbar, and the Inspector
- The configured Pizza Block settings
- The end result – a delicious pizza sitting comfortably on the canvas
Sketch the New States
Thanks to the WordPress Design Library, I’ll be using as many existing UI components as possible, but I still need a rough idea of how they will be composed in the new interfaces that my Pizza block will require. I normally find it helpful to sketch these out on paper.
Here’s the placeholder state which users will see when they first insert the block. This should be all I need:

Prepare the Views and Stickers
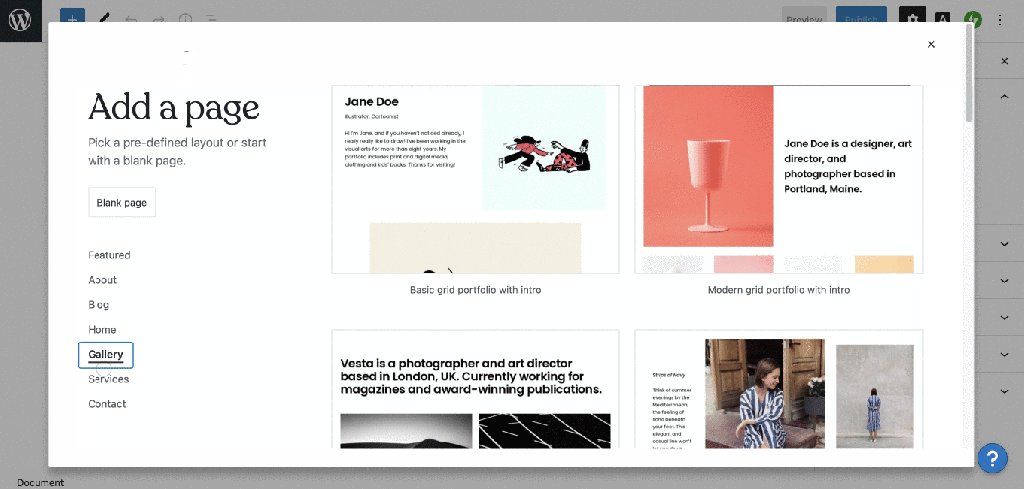
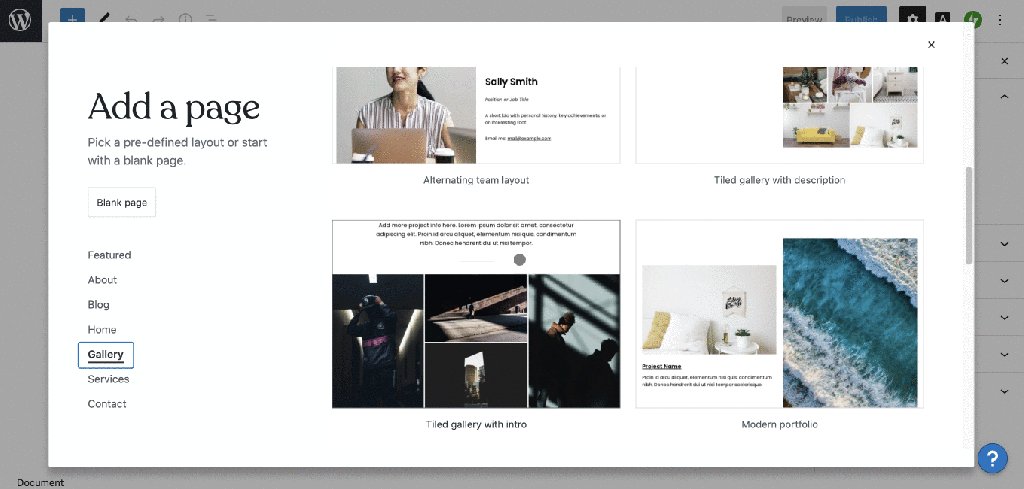
Helpfully, there are Views in the WordPress Design Library I can use for each of the steps in the flow outlined above.
I open the library, navigate to the Views page, find the views I need, copy them, and paste into my working file.

It is very important to copy (not cut) Views from the library so that they remain intact and other people can still access them. If you cut them, they’ll be gone forever, so please don’t do that 
I’m also going to need a block placeholder sticker, so I navigate to the Stickers page, copy the one that most closely resembles my sketch from before, and paste it into my working file.

As with views, please only copy stickers; do not cut them.
Gather the Components
Referring back to the placeholder state I sketched out on paper (it can be helpful to import this into your Figma file), I can see that I’m going to need some form elements to realize the design.

I navigate to the Assets panel, locate the components I need, and drag them into my file:
Helpful tip: Once a component has been inserted, you can transform it into another component via its settings panel. Sometimes it is easier to copy/paste a component you already inserted and transform it this way, rather than opening the assets panel over and over.
Arrange the Views, Stickers, and Components to Create a Coherent Design
Now that we’ve gathered all the individual pieces we need, it’s simply a case of arranging them so that they resemble each of the steps of the flow we outlined before. This is done with simple drag and drop.
If you’re familiar with software like Photoshop, Sketch, and others, this should feel very familiar.
Once everything is in place, our flow is complete:

I still find it incredible that we’re able to do this in just a few short moments.
Hook up the Prototype
With each step of our flow created, the last piece of the puzzle is to connect them and form a clickable prototype.
I switch to the Prototype panel and create click behaviors by selecting a layer, then dragging the white dot to the corresponding frame.
There are a variety of behaviors that the Figma prototyping tools support, such as a hover, drag, and click. It is even possible to create smart animations. Perhaps that’s something we can explore in another tutorial, but for now, I will refer you to the Figma documentation for more advanced prototyping.
Now that I’ve connected all the appropriate elements, I am able to take my prototype for a test drive by clicking the Play  icon:
icon:
You can try it too; just click here.
That’s All, Folks!
I tried to keep this tutorial fairly simple and concise; even though we only really got to grips with the basics here, you can see the power of Figma and the WordPress Design Library when it comes to trying out new designs.