Working Remotely Isn’t Just About the Work
Posted by download in Software on 25-05-2020
With COVID-19, the business world has come to a fork in the road: Down one route, shuttered offices. Down the other, companies embracing remote work, showing us how businesses can survive — and thrive! — with a fully remote workforce. And that includes fostering strong team bonds and employee relationships; just because there’s no physical break room or water cooler doesn’t mean companies can’t create opportunities for colleagues to connect.
Not all businesses can operate with remote employees, and the world’s frontline workers don’t have the luxury of dialing in from home. But for those companies that can function without a central office, there are myriad benefits to a distributed workforce. Automattic has always been fully distributed, and we’ve learned a lot about how to build a productive and happy remote workforce over the past 15 years. (CEO Matt Mullenweg is sharing many of these lessons and chatting with other folks running distributed companies on Distributed.blog and on the Distributed podcast.) Lots of companies find themselves suddenly switching to a remote work environment, and there’s a learning curve.
One of the things that can be seen as challenging is social interaction on the job, which plays a vital role in productivity and mental health. When employees build friendships and strong interpersonal relationships, they enjoy their work more and do a better job overall. And if you’re reading this, thinking you don’t know anyone whose work improves when they have strong social bonds among colleagues, you do now — it’s me! As an extrovert, I get energized when I’m able to see people and faces, especially in person, but also online. I’m a conversational learner, too, so ideas stick better in my brain when I have the chance to discuss and brainstorm topics in real time with teammates.
These days, it seems teleconferencing software is as commonplace as coffee shops in Seattle. “Zoom” has become part of our vocabulary, helping us to remain close with family and friends (albeit not physically), and it’s become fodder for marketing and advertising campaigns.
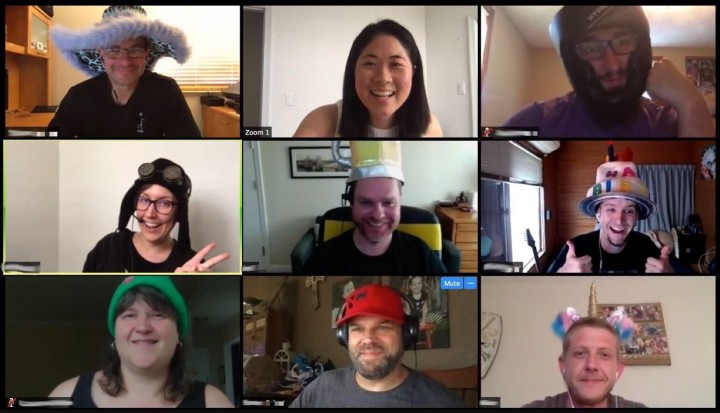
It’s also our preferred conference tool at Automattic, and we use it for a wide range of work gatherings, like town halls and team meetings. But that’s not all we use it for. Knowing that social communication is vital to ensuring a strong culture of camaraderie, we use Zoom to hang out together: We host open mic nights, break out our pencil crayons and color collectively, or do some chair yoga with one another. We’ll also grab a beverage of choice — coffee, beer, Soylent, tea, a crisp rosé — and join a happy hour.
In addition to maximizing online communication tools, we strengthen our collegial relationships offline. For example, we take advantage of the fact that we are distributed all over the world and send postcards to one another.
Whatever we do, we do it because we know that social connection is important. That we’re not going to work in the same physical office just means that we have to be more intentional about making the time, and carving out the (virtual) space, to connect with coworkers. To help inspire other businesses with newly distributed workforces, we’ve put together a resource that lists the many ways we communicate socially at Automattic. You can find it on this page.