WordPress 6.2 “Dolphy”
Posted by download in Software on 29-03-2023

Say hello to WordPress 6.2 “Dolphy,” named for the woodwind jazz wiz, the multi-instrumentalist—Eric Allan Dolphy Jr. Dolphy is acclaimed for having brought the bass clarinet to prominence in the jazz scene, creating a place for the flute and extending the lexicon of the alto saxophone. In a career that spanned continents, his artistry was at the forefront of pushing improvisational boundaries, ensemble work, and partnerships with well-respected artists like Charles Mingus and John Coltrane.
This latest version of WordPress reimagines your site editing experience, introduces more ways to style your site, and offers a new distraction-free way to write. Discover improvements that give you more control and freedom to express your creative vision. There’s something for everyone, whether you’re a content creator, developer, site builder, or designer. Let the music of Eric Dolphy delight you as you take in all that 6.2 has to offer.
WordPress 6.2 is the first major release of 2023, covering over 900 enhancements and fixes. It’s also a transition point in the WordPress project’s development roadmap, shifting focus from customization to early exploration of workflows and collaboration.
What’s inside
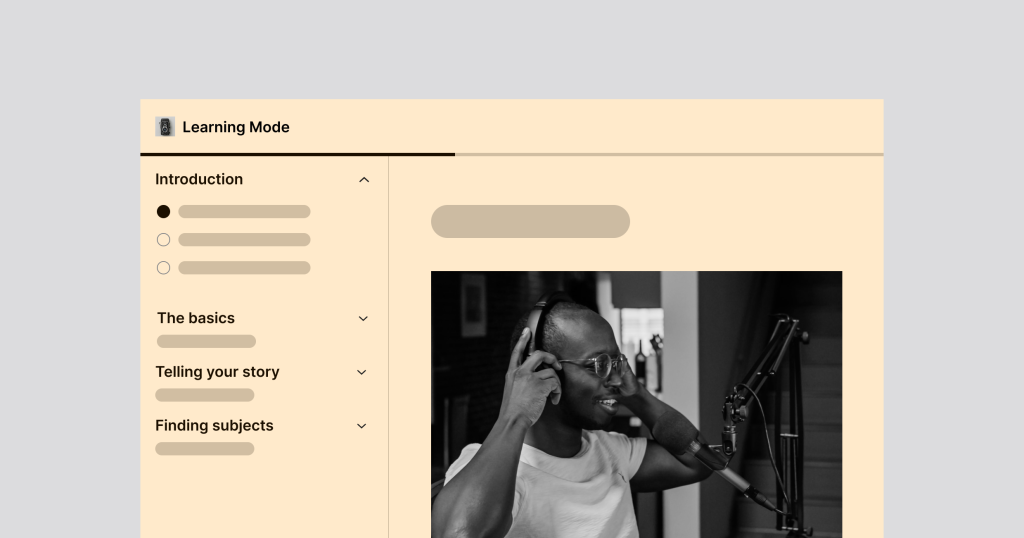
Meet the reimagined Site Editor

Ready for you to dive in and explore: 6.2 is your invitation to discover what the next generation of WordPress—and block themes—can do.
Now out of beta, the Site Editor has an updated interface, giving you a new way to interact with your entire site. Explore full previews of your templates and template parts, then jump in and get to editing your site from wherever you choose.
Manage menus in more ways with the Navigation block

Add, remove, and reorder menu items faster—with a new sidebar experience that makes editing your site’s navigation easier.
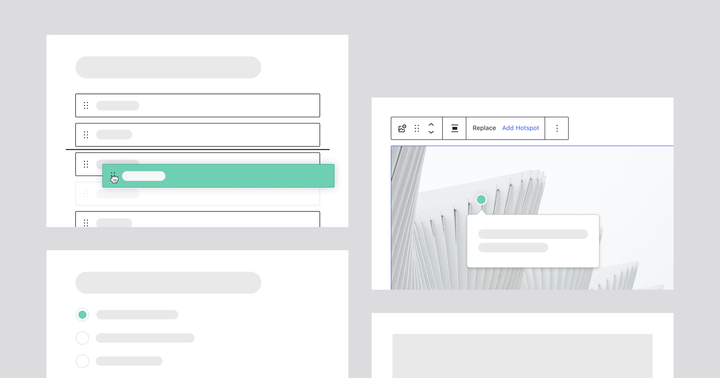
Discover a smoother experience for the Block Inserter

A refreshed design gives you easier access to the content you need. Use the Media tab to quickly drag and drop content from your existing Media Library. Find patterns faster with a split view that lets you navigate categories and see previews all at once.
Find the controls you want when you need them

Your block settings sidebar is better organized with tabs for Settings and Styles. So the tools you need are easy to identify and access.
Build faster with headers and footers for block themes

Discover a new collection of header and footer patterns. Use them with any block theme as a quick, high-quality starting point for your site’s templates.
Explore Openverse media right from the Editor

Openverse’s library catalogs over 700 million+ free, openly licensed stock images and audio—and now it’s directly integrated into the WordPress experience through the Inserter.
Focus on writing with Distraction Free mode

For those times you want to be alone with your ideas. You can now hide all your panels and controls, leaving you free to bring your content to life.
Meet the new Style Book

Get a complete overview of how every block in your site’s library looks. All in one place, all at a glance, directly in the Site Editor.
Copy and paste styles

Perfect the design on one type of block, then copy and paste those styles to other blocks to get just the look you want.
Custom CSS

Power up your site any way you wish with design tools and custom CSS for another level of control over your site’s look and feel for maximum creativity and artistry in your designs.
Other highlights in 6.2
- Sticky positioning: Choose to keep top-level group blocks fixed to the top of a page as visitors scroll.
- Importing widgets: Options to import your favorite widgets from Classic themes to Block themes.
- Local fonts in themes: Default WordPress themes offer better privacy with Google Fonts now included.
Learn more about WordPress 6.2
Explore Learn WordPress for quick how-to videos, courses, and other resources for the latest features in WordPress. Or join a free live interactive online workshop.
Check out the WordPress 6.2 Field Guide for detailed developer notes to help you build with WordPress and get the most out of the latest release. Read the 6.2 release notes for additional technical details about this release, including installation information, updates, fixes, file changes, and more.
The 6.2 release squad
6.2 is made possible by the many folks who have enthusiastically helped keep the release on track and moving forward:
- Release Lead: Matt Mullenweg
- Release Coordinators: Francesca Marano, Héctor Prieto
- Core Tech Co-Leads: Tonya Mork, Jb Audras
- Editor Tech Co-Leads: George Mamadashvili, Nik Tsekouras
- Core Triage Co-Leads: Colin Stewart, Mukesh Panchal
- Editor Triage Co-Leads: Anne McCarthy, Nick Diego
- Design Lead: Rich Tabor
- Documentation Co-Leads: Birgit Pauli-Haack, Femy Praseet, Milana Cap, Abha Thakor
- Marketing & Communications Co-Leads: Jonathan Pantani, Lauren Stein, Mary Baum
- Test Co-Leads: Robin, Adel Tahri
- Performance Lead: Felix Arntz
Thank you, contributors
WordPress 6.2 couldn’t be here without the countless effort and passion of more than 600 contributors in at least 50 countries. A special thank you to the 178 new contributors who joined a release for the first time. Their collaboration helped deliver hundreds of enhancements and fixes, ensuring a stable release for all—a testament to the power and capability of the WordPress community.
10upsimon · 254volkan · @mercime · Aaron D. Campbell · Aaron Graham · Aaron Jorbin · Aaron Robertshaw · Abha Thakor · Abid Hasan · abitofmind · ABTOP · ace100 · Adam Bosco · Adam Silverstein · Adam Wiltgen · Adel Tahri · Adhun Anand · adityaarora010196 · aduth · Afshana Diya · Ahmed Chaion · Ajay Maurya · ajayver · Akash Mia · Aki Hamano · Alain Schlesser · Alan Jacob Mathew · albarin · Alberuni Azad. · alecgeatches · Aleks Ganev · Alex Concha · Alex Lende · Alex Stine · alvastar · Alvi Tazwar · amin · amirrezatm · Amit Barai Alit · Amit Paul · Anantajit JG · Andrea Fercia · andreaboe · Andrei Draganescu · Andrew Matthews · Andrew Nacin · Andrew Ozz · Andrew Serong · Andrey "Rarst" Savchenko · André · Andy Fragen · Andy Peatling · Aniket Patel · Ankit K Gupta · Ankit Panchal · Anne McCarthy · Anthony Burchell · Anthony Hortin · Anton Vlasenko · Antony Agrios · Aparna Adhun · AR Rasel · Arafat Jamil · Aravind Ajith · Ari Stathopoulos · arnolp · Artemio Morales · Arthur Chu · ArtZ91 · Arun · Ashar Irfan · Ashraful Sarkar Naiem · Autumn · Ayesh Karunaratne · azurseisme · Barry Ceelen · Bart · Beatriz Fialho · Beda · Ben Dwyer · benish74 · Benjamin Grolleau · Benoit Chantre · Bernhard Kau · Bernie Reiter · Bethany Chobanian Lang · bgin · Bhavik Kalpesh · Birgir Erlendsson (birgire) · Birgit Pauli-Haack · bjorn2404 · BogdanUngureanu · bonjour52 · bookwyrm · Boone Gorges · Brad Jorsch · Brady Vercher · Brandon Kraft · Brennan Goewert · Brian Gardner · bronsonquick · Brooke Kaminski · Brooke. · buutqn · Cameron Jones · Carlos Bravo · Carlos Garcia Prim · Carolina Nymark · Chad Chadbourne · Channing Ritter · Chauncey McAskill · Chintan hingrajiya · Chirag Rathod · Chloe Bringmann · chocofc1 · Chouby · chrisbaltazar · Christoph Daum · Chrystl · ckanderson22 · Clayton Collie · cnspecialcolor · codesdnc · Coding Chicken · Colin Stewart · conner_bw · Copons · corentingautier · Corey Worrell · Cory Birdsong · Craig Francis · craiglpeters · Creative Andrew · Crisoforo Gaspar · Cupid Chakma · D.PERONNE · Daisy Olsen · dali-rajab · Damien Alleyne · Damon Cook · Daniel Bachhuber · Daniel Johnson · Daniel Richards · Daniele Scasciafratte · darerodz · datagutten · David Aguilera · David Baumwald · David Biňovec · David Calhoun · David Gwyer · David Herrera · David Marín Carreño · David Shanske · David Smith · David Vongries · Dean Sas · Dennis Claassen · Dennis Snell · derekblank · devanshijoshi · dhusakovic · Dilip Bheda · Dion Hulse · doctorlai · Dominik Schilling · Donncha · drzraf · DSIGNED · dustinrue · Edwin Cromley · Ella van Durpe · emanuelx · Emmanuel Hesry · Enej Bajgorić · Enrico Battocchi · Eric Andrew Lewis · Erick Danzer · Erik Betshammar · Esrat Sultana Popy · Eugene M · Evan Herman · Fabian Kägy · Faisal Ahmed · Faisal Alvi · fasuto · Felipe Elia · Felipe Lavín · Felix Arntz · Femy Praseeth · Florian TIAR · fpodhorsky · Francesca Marano · Francisco · Frank Bueltge · franzaurus · Fuad Ragib · Gal Baras · gamecreature · Garrett Hyder · Gary Pendergast · Gennady Kovshenin · George Hotelling · George Mamadashvili · Gerardo Pacheco · gisgeo · Glen Davies · Greg Ziółkowski · grl570810 · gvgvgvijayan · H-var · hakre · hanshenrik · Hareesh S · Harit Panchal · Hasan Misbah · Hasanuzzaman · Haz · Helen Hou-Sandi · HelgaTheViking · Helmut Wandl · Hendrik Luehrsen · Hilay Trivedi · hiren sanja · Hitesh Patel · hughie.molloy · hugodevos · hztyfoon · Héctor Prieto · Iain Poulson · Ian Belanger · Ian Dunn · Iazel · Ignat Georgiev · imanish003 · ingeniumed · Innovext · inwerpsel · iqbalrony · ironprogrammer · Isabel Brison · IT Path Solutions · ivanjeronimo · j.hoffmann · Jack Reichert · Jaed Mosharraf · Jakaria Istauk · James · James Koster · James Roberts · Jan Thiel · janusdev · Jarda Snajdr · Jarko Piironen · Javier Arce · Javier Carazo · Javier Casares · jchambo · Jean-Baptiste Audras · Jean-Philippe Green · jeawhanlee · Jeff Matson · Jeff Ong · Jeffrey Paul · Jennifer M. Dodd · Jeremy Felt · Jeremy Herve · Jeremy Lind · jeryj · Jessica Lyschik · jhned · jigar bhanushali · Jip Moors · Joe Dolson · Joe McGill · joelmadigan · Joen Asmussen · John Blackbourn · John James Jacoby · John Watkins · Jokerrs · Jon Brown · Jonathan Bossenger · Jonathan Desrosiers · Jonathan Pantani · Jong · Jonny Harris · Jorge Costa · jornp · Joseph G. · Josepha Haden · joshuatf · Joy · jsh4 · Juan Aldasoro · JuanMa Garrido · Juhi Saxena · Juliette Reinders Folmer · Julio Potier · Justin Ahinon · Justin Tadlock · Justin Welenofsky · justlevine · K. Adam White · kacper3355 · KafleG · Kai Hao · Kajal Gohel · kaneva · Kapil Paul · Kathryn P. · Keanan Koppenhaver · Kelly Choyce-Dwan · Kelly Hoffman · Kevin Batdorf · Kjell Reigstad · Konstantin Obenland · konyoldeath · Kowsar Hossain · Krunal Bhimajiyani · Krupal Panchal · Kunal Madhak · Lana Codes · larsmqller · laurelfulford · Lauren Stein · Lena Morita · Lena Stergatou · Leo Milo · lifeboat · Linkon Miyan · lkraav · Loïc Antignac · Lovekesh Kumar · Lox · lozula · lucius0101 · Lucy Tomas · Luigi · luisherranz · Lukman Nakib · Márcio Duarte · Madhu Dollu · Madhu Dollu · Maggie Cabrera · Mahbub Shovan · Mahek Kalola · manfcarlo · Manoj Patil · Marcelo de Moraes Serpa · Marco Ciampini · Marek Dědič · Marie Comet · Marin Atanasov · Mario Santos · Marissa Matthews · Marius L. J. · Mark Jaquith · Marko Ivanovic · marksabbath · Markus · Markus Kosmal · Martijn van der Klis · Mary Baum · matclayton · Mateus Machado Luna · Mathieu Paapst · Matias Ventura · matiasbenedetto · Matt Keys · Matt Mullenweg · Matthias Reinholz · Mauricio · Max · Max Lyuchin · Maxime J. · MD Jamil Uddin · Md Kawser Ahmed Khan Jami · Md Rakib Hossain · Md. Abir Hasan Dipu · Md. Reduan Masud · mdviralsampat · Mehul Kaklotar · mensmaximus · meyerdev.ch · mgol · Michael Burridge · Michael Kelly · Michal Czaplinski · Michel Many · Miguel Axcar · Miguel Fonseca · Miguel Torres · Mike Schroder · Mike Straw · Milan Dinić · Milana Cap · Minal Diwan · mitchellaustin · miya · Monzur Alam · mreishus · mrwweb · mtias · mujuonly · Mukesh Panchal · Mumtahina Faguni · Musarrat Anjum Chowdhury · Mustaque Ahmed · mw108 · Naeem Haque · Namith Jawahar · Nathan Johnson · Nazmul Hasan · nendeb · Neycho Kalaydzhiev · Nicholas Garofalo · nicholaswilson · Nick Diego · Nick the Geek · nidhidhandhukiya · Niels Lange · Nik Tsekouras · NikhilPatel · Niluthpal Purkayastha · Nitesh Das · Nithin John · Nithin SreeRaj · Nitin Rathod · nitman43 · Noah Allen · nuvoPoint · oakesjosh · Obayed Mamur · ockham · oguzkocer · oh_hello · Okamoto Hidetaka · Olga Gleckler · OllieJones · Omar Alshaker · Paal Joachim Romdahl · PabloHoney · Pascal Birchler · Paul Bearne · Paul Biron · Paul Kevan · Paul Schreiber · pavelevap · pbking · Pedro Mendonça · pepe · Petar Ratković · Peter Wilson · petitphp · Petter Walbø Johnsgård · Phil Webster · Phill · Pial · Pieterjan Deneys · Piotrek Boniu · PJ Brunet · pkolenbr · Pooja N Muchandikar · Pravin Parmar · Presskopp · Ptah Dunbar · pypwalters · raduiason · Rafael Agostini · Rafin · Rajan Panchal · Rajesh Raval · Ramon Ahnert · ramon fincken · Ramon James · Razthee Md. Yakini · Renato Augusto Gama dos Santos · Reza Khan · Riad Benguella · Riccardo Di Curti · Rich Tabor · Rinky Chowdhury · Ritesh Patel · rjasdfiii · Robert Anderson · Robin · Robin Labadie · rodage · rodricus · Rolf Allard van Hagen · Ross Gile · Roy Tanck · Ruchir Goswami · Rupok · Ryan · Ryan Kienstra · Ryan Welcher · Ryo · Sé Reed · Sérgio Gomes · Sören Wrede · Sahil B. · Sajib Talukder · Sakib Mohammed · Sam Fullalove · sam1el · samiamnot · Sampat Viral · samruddhikhandale · Samuel Wood (Otto) · sanjucta · Sanket Chodavadiya · Sanne van der Meulen · sapayth · Sarah Norris · Sarath AR · Saumil Nerpagar · Sazia Faizunnessa Ira · Scott Kingsley Clark · Scott Winterroth · Scout James · Sean Hayes · Sergey Biryukov · seriouslysenpai · Seth Miller · Shahidul Islam · Shamayel · Shamim Mia · Sharif Mohammad Eunus · Shraboni · shubham1gupta · Silicium · Simon Gomes · Simon Lieschke · Siobhan · snicco.io · sruthi90 · SteelWagstaff · Stefano Minoia · stentibbing · Stephen Bernhardt · Stephen Edgar · Stephy Miehle · stephymiehle · Steven Word · Subrata Sarkar · Sumit Singh · sun · sunyatasattva (a11n) · Suvro · syamraj24 · Sybre Waaijer · Syeda Sanjida Afrin · syhc · Synchro · syntaxart · szaqal21 · Tahmid ul Karim · tahminar27 · Takashi Kitajima · Tanaz Masaba · Tanbir Ahmod · Tanner Moushey · Tasnia Rahman Raima · teebee · tekapo · thedaysse · thejaydip · theode · Thomas Griffin · Thomas Patrick Levy · thomask · timbroddin · Timi Wahalahti · Timothée Brosille · Timothy Jacobs · TobiasBg · tobifjellner (Tor-Bjorn Fjellner) · Tom J Nowell · Tomasz Dziuda · Toni Viemerö · Tony G · Tonya Mork · Torsten Landsiedel · Toru Miki · Towhidul I Chowdhury · travisaxton · triumvirate · Tung Du · Umesh Gupta · upadalavipul · Vagelis · Vicente Canales · Viktor Szépe · Virginie Garnier · Vishal Kumar · Vlad T · vtad · vykesmac · WebMan Design | Oliver Juhas · Webrocker · websitegenii · Weston Ruter · whaze · winterpsv · wojsmol · Wojtek Naruniec · Wojtek Szkutnik · Yui · Yuliyan Slavchev · Zeba Afia Shama · Zenaul Islam · zevilz · zieladam · Česlav Przywara
By release day, 70 locales had translated 90 percent or more of WordPress 6.2 in their language. Community translators are hard at work ensuring more translations are on their way. Thank you to everyone who helps to make WordPress 6.2 available in 200 languages.
A release haiku for 6.2
Six point two, so new
Shiny and ready for you
Congrats on hard work!
* Portrait of Eric Allen Dolphy Jr. discovered via Openverse. Colorization by D. Pountain; Original by F. Wolff.
“eric dolphy” by dick_pountain is licensed under CC BY-NC-SA 2.0.