Join WordPress Executive Director, Josepha Haden Chomphosy, as she offers an exclusive preview of the upcoming WordPress 6.5 release, accompanied by special guest Dave Smith, one of the Editor Tech leads for this release. Don’t miss this opportunity for an insider’s look!
Credits
Host: Josepha Haden Chomphosy
Guest: Dave Smith
Editor: Dustin Hartzler
Logo: Javier Arce
Production: Brett McSherry and Nicholas Garofalo
Song: Fearless First by Kevin MacLeod
Show Notes
Transcript
[00:00:00] Josepha: Hello, everyone, and welcome to the WordPress Briefing, the podcast where you can catch quick explanations of the ideas behind the WordPress open source project, some insight into the community that supports it, and get a small list of big things coming up in the next two weeks.
I’m your host, Josepha Haden Chomphosy. Here we go!
[00:00:28] (Intro Music)
[00:00:39] Josepha: Dave, I’m so excited to have you here with us today. Welcome.
[00:00:42] Dave: Thank you. I’m really excited to be here. Thank you so much for inviting me on.
[00:00:46] Josepha: Yeah. So before we get much further, how about you tell us a little bit about what you do on the WordPress project? And if I recall correctly, that you have a role on the release squad. So just let us know a bit about what that role is and what that looks like.
[00:01:00] Dave: Sure. Absolutely. Well, obviously said I’m Dave Smith. I’m from England in the United Kingdom, and I am full-time contributor to WordPress. I’ve focused primarily on the Block Editor during that time. And I’ve been doing it for about three years now. And fortunately for me, I am sponsored by Automattic, so that allows me to contribute full-time to the project, which is fantastic.
But my history of WordPress goes back a fair way longer than that, and I used to work in agency land, and so I used WordPress for making things for a living before I worked in WordPress if you see what I mean.
[00:01:35] Josepha: I, no, I definitely understand. I also was agency before WordPress.
[00:01:40] Dave: I think it’s a common origin story, if you see what I mean. And yes, you’re absolutely right. I’ve been fortunate enough in this release, WordPress 6.5, to be the Co-editor Tech Lead. Obviously alongside my colleague which is Riad Benguella. Some of you may know him. He is the lead architect of Gutenberg. So yeah, it’s been fantastic to work alongside him.
[00:02:00] Josepha: Yeah, excellent. One of these days, I’m going to get Riad on here. I think I’ve never had him on.
[00:02:05] Dave: Oh, you should definitely.
[00:02:06] Josepha: He’s so kind and reasonable. And I was just gonna tell a personal anecdote about Riad, and I don’t know that it makes any sense, but I’m gonna do it anyway. I’m gonna do it anyway. I saw him at an event like right after he came back from his most recent sabbatical, and he was like, it was great being away, but also like, I had forgotten what kind of energy events like this really bring in.
And he has always struck me as an introvert, but I think maybe he’s like an outgoing introvert or something. Cause normally, like, introvert introverts are not like, this gives me so much energy. They’re like, I know that this is important work, and I’m here. And so that’s my personal anecdote about Riad, I am, gonna get him on here someday, but be that as it may, we’re delighted to have you.
So, 6.5 is coming out are you excited, number one?
[00:02:54] Dave: I am very excited. Yeah, it’s been a long road into this release. As you may know, well, as you do know, it’s, it was delayed by one week. That was actually, I think was, was a good decision. We’ve had a lot of work needing to go into the Font Library feature. I’ve seen a few posts saying there were bugs.
[00:03:09] Dave: I think mainly it was a decision about where to upload fonts to, which seems quite amazing when you think about it. I was talking to my wife about it the other day, and she said, really, you’re delaying a release because of where to upload things. But, yeah, this is software that runs a considerable part of the web.
So when we make these decisions about where things uploaded, we’ve got to be really confident that they are the right decisions. And so, yeah, that decision to delay the release has been good. And we’ve had an opportunity to make sure the release is fully robust and ready to go out. So yeah, I’m super excited to see it land.
[00:03:40] Josepha: Yeah. I have some follow up questions about just like, how doing all of that work in public feels. But probably, we should get through the bulk of the sorts of things that people tune into this episode for, so like, let’s talk about some of the big features that are going into 6.5 so that folks have a sense for that.
And then we’ll take a look at just like things that you’re excited to get in, things that I’m excited to get in. And maybe like if there’s a hidden surprise for users, things that will be really beneficial to users, but they don’t quite see it yet. We can maybe cover that too, but like, what are the big things going into this release from your perspective?
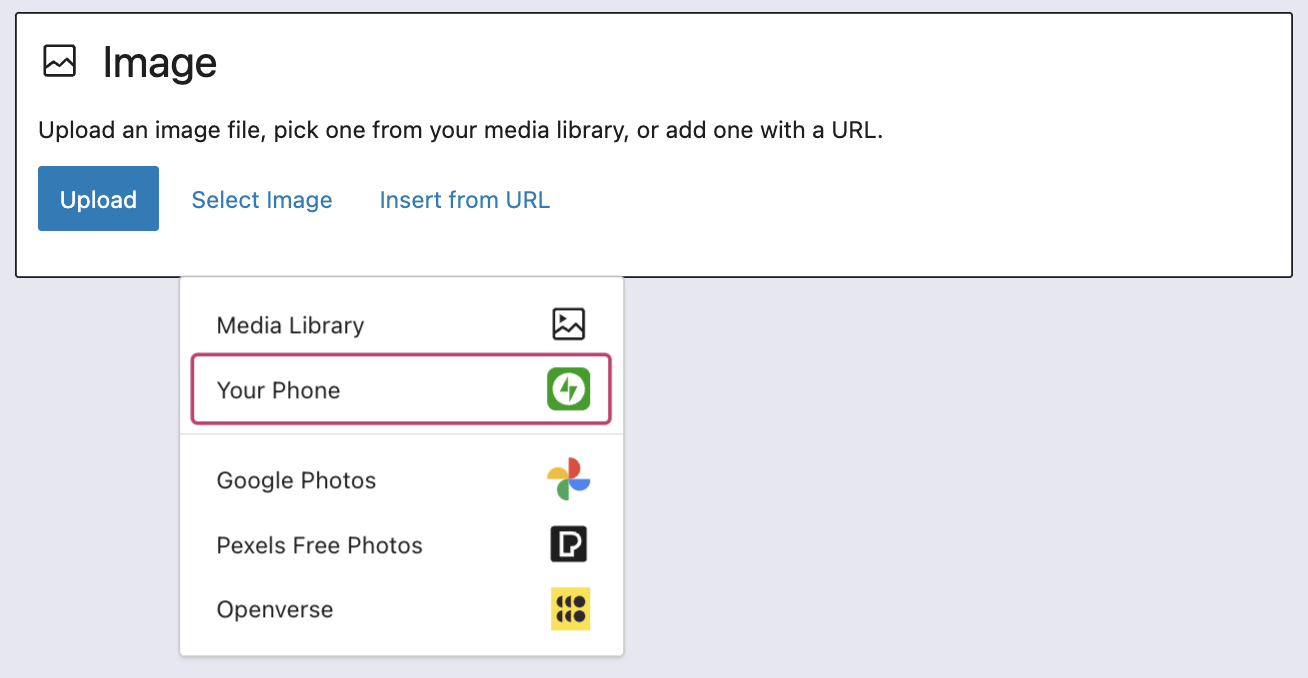
[00:04:17] Dave: Sure. There’s some highlights, I think that the key highlights, and we should probably cover them. So the first one we’ve already touched on it is the Fonts Library. And this has been brewing for a while now, and it’s finally come to fruition. And it basically allows you to manage, install, and upload custom fonts for use on your website. And it’s really, really powerful. It’s, I think it’s going to really change the way people create themes and create their websites. It is unlocking a lot of power for users.
[00:04:46] Josepha: And for folks who’ve been listening to this podcast for a long time, you have heard me say for, I think, like a year, basically every release podcast where we’re looking at what’s coming up. I’m like, and this time it’s fonts. I’m so excited. And so I’m saying it again this time, ’cause it’s really happening this time.
[00:05:03] Dave: It’s finally here. Yeah, it’s a great feature. There’s a lot of work gone into it. It’s really, really good.
[00:05:07] Josepha: So much work. We’ve been working on it for like two or three years. And it’s at the point where like getting it out in front of people is the only way to figure out where the remaining problems will be. And it is the most scary part of any software release, I assume, the things where you’re like, this is time for people to tell us how it’s broken. Please look at it and break it for a while.
[00:05:29] Dave: Yeah, absolutely. We’ve been working on resolving any bugs that we could find, but there’s always going to be things we haven’t noticed. So yeah, we can’t wait for users to get their hands on it. Exactly. Other than fonts, we’ve also got revisions that are now in place in the Site Editor. And this is more than just undo, redo that people may be already familiar with in the editor.
It actually gives you the ability to fully revert your site back to any state that you previously had it. So you could make some changes in the editor. You could completely close down your computer, go away for a week, come back. And you’ve still got the opportunity to say, “Ah, do you know what? I don’t like the way that looks. I’m just gonna; I’m gonna roll that back.” And there’s a nice UI that shows you what it will affect. And you can even roll back styles, you know, like style changes. So it’s, it’s super, super powerful. And it’s just something we’ve been waiting for for such a long time. Just, it’s fantastic to see it land.
[00:06:17] Josepha: I’m really excited about this one personally because I have been to so many meetup events with like new users being taught how to do things with WordPress. And invariably, in the last two or three years, the people who are presenting to new users are saying consistently like, “You can do any experimental thing that you feel like you need to do with your sites because there’s an undo button. WordPress wouldn’t let you do things that fully break your site.”
Like there is a lot of trust in our kind of like time machine, roll-it-back kind of implementations. And so I’m really excited about this one. I think that for all of our new and mid-level users. Who like, have a little bit of fear, but mostly joy around it. Like, this will only increase that and so I’m super excited for this one to go in there.
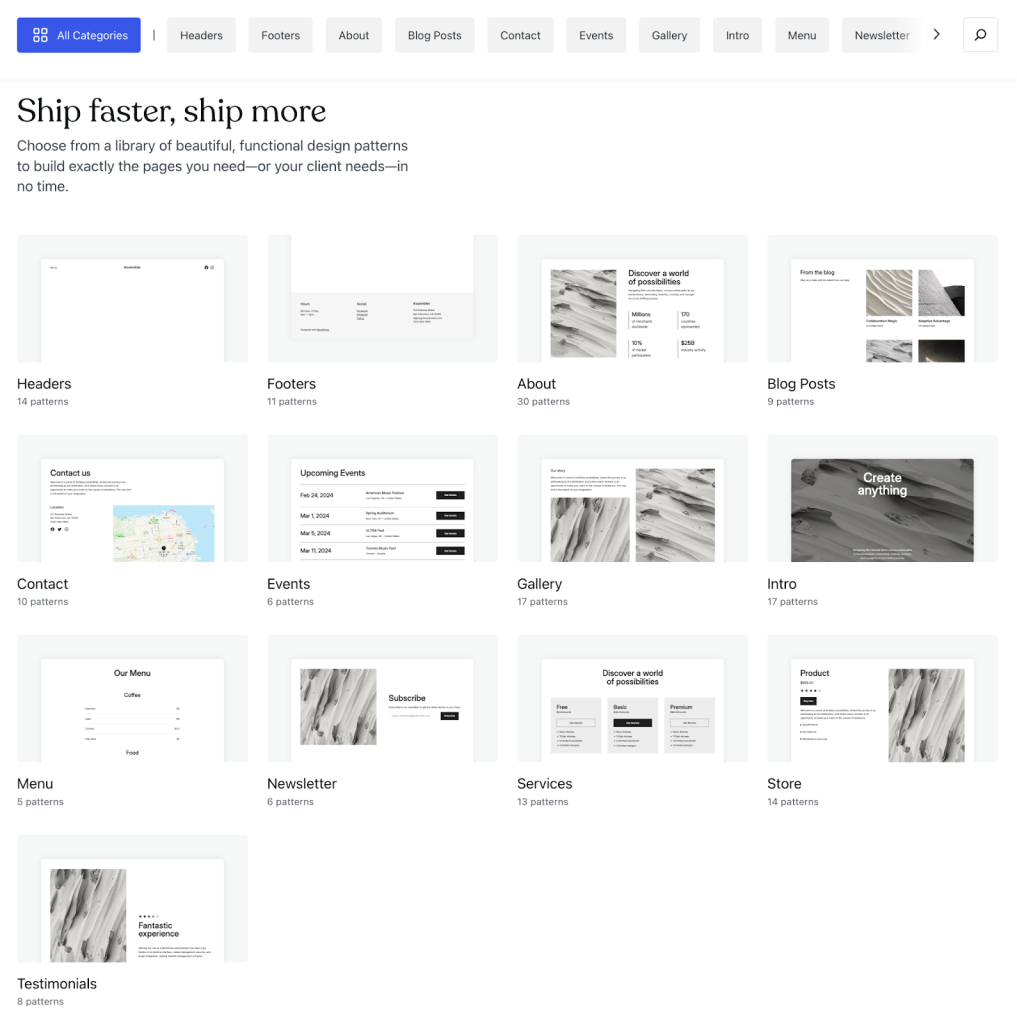
[00:07:09] Dave: Yeah, it’s really nice. Other than that, the two things I wanted to touch on as well, which is we’ve got these new views now for key objects in WordPress. So things like pages, patterns, templates, and template parts in the Site Editor. You can now view these in a sort of a table layout or in a grid layout. So it gives you a much easier way to sort them, find them, filter them. And I think it points us forward to the possibilities we’ve got in the future for the editor sort of taking some parts of WP Admin and making them more accessible without having to leave the Site Editor. And it’s extremely powerful; you can search in real-time, find things very, very quickly, do all the things you’re used to from the post listing screen, but all within the Site Editor. And it’s for these key objects that you use quite a lot of the time. So I think it’s going to be really, a really great thing for users to get hold of.
[00:07:55] Josepha: Is this related to the Data Views work that we’ve been doing in the first part of the year here?
[00:08:00] Dave: Exactly that exactly. The Data Views work has been a major feed into this, and this is where we see the fruits of all that work coming to the fore for the first time. And I expect to see more of that in future releases as well.
[00:08:12] Josepha: Yeah. For folks who are really, really watching, like, our administrative side of things, you probably are aware that we, I don’t know, I wouldn’t say that we paused the phase three roadmap for this, but I do think that we made a clear choice to get this Data Views work done first so that we could, in parallel with phase three, do a bit of work on the WP Admin redesign, the dashboard redesign, which we all know, like, we love this dashboard, but also this dashboard, it needs a sprucing up, it needs a little bit of, of polish and a little bit of 2024 style I was going to say design. I don’t know if the design folks would love if I just was like, it needs to be modernized that way, but also like it, it does, right?
[00:09:00] Dave: Yeah, and I mean, you know, we all know that the Site Editor is being used more and more. If you’ve got a Block theme, you’re using the Site Editor increasingly, and you’re spending less and less time sort of going between screens in WP Admin. So it makes sense that, you know, these things are accessible within that one interface of the Site Editor. So, yeah, it’s only going to be a good thing for users going forward.
[00:09:20] Josepha: Yeah, absolutely. I probably should have like a whole episode about Data Views and what it’s intending to do, what it’s actually doing, what it’s going to look like as it goes because that’s such a big project. And so many things rely on it. And so, note to self and all listeners, that’s the thing that you should keep an eye out for. We’re going to get it done. But you said you had a final thing also.
[00:09:40] Dave: Yeah, I’ve got one more which is this is for our users of classic themes. We haven’t forgotten about you. Basically, we now have support for appearance tools. So in prior releases, the Block themes have got these really cool design tools like ability to set border colors, border radius, link colors, you name it. We’ve got all these tools, but they haven’t been always available to classic themes. And classic themes can use the Block Editor; they may not be using the Site Editor in the same way, but they can use the Block Editor. And we’ve not made those things available in the same way, but there’s been work going into this release to allow that to happen.
[00:10:11] Dave: So now you can opt into those if you so wish. And it is an opt-in basis. So none your themes will break out of the box if you’ve got classic theme or classic site. But it is a powerful tool to those people who are using classic themes, and that’s completely legitimate.
[00:10:26] Josepha: And so is the opt in like something that you can do for yourself or something that your developer needs to do?
[00:10:32] Dave: You would need to do it in your theme code. So you’d need to do that with PHP. So, your theme developer, if they choose to update their theme and provide support for these things. Then, they would obviously need to test their theme works with those new tools, make sure it’s ready, and then they would ship that update.
And so maybe after 6.5 is released, you may see some themes incrementally adding support. My understanding at the moment is that the core themes, the Block themes, will not automatically add those straight away. I think they need more time to allow them to bed in and more time to get them ready for prime time if you see what I mean, but you know the fact that they’re there and ready means that the wider theme audience and theme developers can start taking advantage of them.
[00:11:15] Josepha: Nice, nice. I have been wondering lately, this is only marginally related, but I’m gonna wonder it out loud anyway. I’ve been wondering lately if like, our classic themes, our most favorite, our most loved classic themes do need a little bit of help moving into a Block theme future. And I think that this will help. I think, on the one hand this will help, and on the other hand, like, what would it take for us to just say, and you’re not the theme person I know, but like, what would it take for us to just say, “These are our top five most favorite, most used, classic themes that we’ve got in WordPress. Let’s rebuild it in blocks and just ship the block version of it and help the classic themes users that love the design, love the look, love the features get introduced to this new block territory so that they can see that not only do they have the look, the feel, the features, but also the flexibility that comes with that and a little bit more feeling of safety as they wander around modifying themes.”
[00:12:18] Josepha: I have no fear of any code changes and didn’t when I started working with WordPress, as opposed to working in WordPress, but I think that that’s not the way that that works right now. Like there’s a whole lot of like, I need to get it right-ish with folks who are using our software. And so I just wonder if that will help everybody feel a little more confident in what they’re doing, knowing they’re not going to break things because we’ve built it so you can’t.
[00:12:45] Dave: It could do, it could do. And I was just thinking as you were talking, like, do we have any themes that already do that? And, of course, we do have 2021. If you can think back that far into the mists of time, we had 2021 classic, which is that it’s called 2021, but we also 2021 blocks, which is doing very much what you’ve just described.
[00:13:03] Dave: So we haven’t pursued that for the new default themes or block themes, but, you know, it might be something to look at for onboarding if there are any of classic themes from the more distant past, you know, maybe some of those could do with a block theme equivalent just to let people on board to that experience and just feel comfortable. Yeah, interesting, interesting. You should definitely talk to the theme people about that.
[00:13:23] Josepha: I’m going to. They’re going to love it. They’re going to be like, Yay! Of course! Of course! I don’t know, actually. I don’t know if anyone ever loves the things that I suggest, but that doesn’t mean that they’re not going to get suggested. I have all these ideas, and they got to come out somewhere. Okay. So do you have something that you worked on that’s not in this big list of features or that you helped people to really shepherd into the release that you think is really cool? Like, maybe it’s not going to be super visible or something, but like that you’ve personally felt was like a cool feature, excited for it to get into the release.
[00:13:53] Dave: Yeah, there are a couple of things, a couple of things at the top of mind. One of them is user-facing and one of them is more developer-facing features. So, I’ll start with the developer feature first. And this one is a change to an API. Now, that API is always a slightly intimidating word, I think, but it just means a set of tools, a standardized set of tools that developers can use to do something. And in this case, it’s the allowed blocks API.
[00:14:20] Josepha: Sounds so fun.
[00:14:21] Dave: Yeah, I know it’s riveting, isn’t it? But trust me, it does come with some benefits. So the Navigation block is a good example. It’s a block that acts as a container and it’s got child blocks. Okay. But you can only insert certain blocks. You can insert links, you can insert social icons, you can insert search. But if you want to insert, I don’t know, an Icon block, for example. You can’t do that, but you can with WordPress 6.5 because of the change to the allow box API. And what it allows you to do is say, “I want to additionally allow the following blocks to be inserted as well.”
So as a developer, you can hook into this filter and change those blocks. Now, okay, so far, so good. “What’s the big deal?” you might say, well, it’s open the door, is open the door to some very, very interesting explorations. Some of which I’ve no doubt that you and your listeners would have already encountered. And one is by a colleague of mine called Nick Diego. And I think it’s on the WordPress Developer blog right now. I think he’s done a fantastic inspiration into mega menus in the navigation block. I’m someone who’s worked on the Navigation block extensively in the past, and I’m very aware of how much users want mega menus to be a part of the Navigation block.
[00:15:30] Dave: I was never convinced it was going to be something we were going to do in core, because it requires so many different things. But Nick has actually managed with this allow blocks API and some other tweaks as well to build a mega menu as a plugin for WordPress using the standard Navigation block.
And I think that’s just one example of the utility of this API. But for example, I mentioned that you could add icons to your Navigation block and you can’t really do that at the moment. It’s pretty powerful. It’s kind of hidden away. It’s in the release notes, but it’s not massively clear, but it does open some pretty big doors. And I think if you’re a developer or a theme author, indeed, you should you should definitely be looking into that and see what it enables for you.
[00:16:06] Josepha: Yeah, we’ll put a link to Nick’s post in the show notes, and we’ll share it around the social spaces. So like, I hear you saying it’s buried, it’s hard to see, it won’t necessarily be exciting now, but will be exciting later, but like mega menus and sliders, those are the most contested things that people want to put on sites all the time. Like from my agency days, like when I was thinking in the mindset of a strategist, a data person, that’s what I was doing. Like, I never wanted sliders. I never wanted mega menus because it just implied that we didn’t have a decision about the sites we were making, like we had not decided the primary purpose, and also it was just hard to track, but it was always literally every single time people are like well if Amazon has it why can’t we have it? You’re like, yeah, I know, but they’re Amazon. They’re not the same like mega menus sliders. I know that from a project perspective that we’re like, that should be a theme thing. That should be in theme territory. But I think it makes sense to have in core because so many people want to be able to do it.
[00:17:14] Josepha: And just because like someone like me feels like it’s not the right call for your business doesn’t mean that you shouldn’t be able to make that decision for yourself, you know, I think that’s a, I think that’s a great, a great feature to call out.
[00:17:28] Dave: Yeah, absolutely. I completely agree. I can look for my agency days. I can exactly imagine that sort of thing. We have a lot of people, a problem that a lot of people are facing. So it’s really important that we provide the tools to allow people to do that now. And we can always look at if it’s valid to include it in core later, then we can look at that as well.
Yeah. So that’s, that’s the first one I had. The second one is a little bit more user-facing. I would say it’s hidden away. But I’m not 100 percent sure it is. I mean, Josepha, how often do you create links when you’re working with WordPress?
[00:17:58] Josepha: Like every time that I’m in WordPress.
[00:18:00] Dave: Yeah, exactly. Same here. I do it all the time, right? And a lot of people do. And for a long while, contributors to the editor have been sort of collecting and collating the feedback that’s come in from people about their frustrations with the built in link interface in the Block Editor. So if you’re creating a hyperlink to, you know, hyperlink to another page or, you know, you’re going to link to Nick’s mega menu article, you’re going to be doing that a lot, right?
That’s something that people do when they’re creating content in WordPress. And so we worked a lot to refine that with a contributor who, who you may know, Rich Tabor. Who’s also, I think, on the release squad as well. An influencer in the WordPress space as well. He spent a lot of time looking at the UX and myself and a number of other contributors have spent a lot of time in this release refining that. And I think it’s surprisingly difficult to get right, but I think we’ve, I think we’ve made some nice improvements to that will be nice quality of life for people who, to do this sort of content creation quite a lot.
So there’s things like now when you create the link for the first time, it remains open on the initial creation of the link. So that means you can quickly then easily adjust the link. I mean, it seems obvious, doesn’t it? Yeah, but it’s not happening. It just used to just automatically close, and the people are like, “Hey, I wanted to make more adjustments. “
[00:19:08] Josepha: I wasn’t done yet.
[00:19:10] Dave: Exactly. Yeah, exactly. We’ve, we’ve streamlined the UI. We’ve removed a lot of clutter, but we’ve also added some useful tools, like ability to copy a link and remove the link directly from the control itself. And lastly along with lots of other accessibility changes in this release. We have worked a lot on refining the implementation.
So that is discoverable for, for users of assistive tech because we spent a lot of time talking to core accessibility team and other people, and they were finding it very hard to perceive that the UI was there because of the way that keyboard interactions work and you’ve got the block toolbar in the way and things like that.
We think we’ve nailed on a really good solution now that works for, not only uses assistive tech, but actually provides benefits for sighted users as well. It’s kind of difficult to talk about. I mean, I have got a video covering this on my YouTube channel, which kind of shows it in a bit more detail, but we’re happy it’s in a much better place.
[00:20:02] Dave: And yeah if people have got feedback about it, and when, when 6.5 comes out, we’re always happy to hear that. And you can go to the WordPress GitHub repository and raise an issue. And one of us will jump on it and see what we can do.
[00:20:13] Josepha: And we can include a link to that video also. So like, for folks where this sounded intriguing, but they don’t quite get the concept, like video content all day, let’s pop it into our show notes. And everybody can take a look at it there. I think that’s a great idea.
[00:20:28] Dave: Great. Yeah, I appreciate that.
[00:20:30] Josepha: So final question, maybe, maybe final question, final planned question. Is there anything from a user-facing perspective again that you feel has not really gotten the airtime that it needs so far?
[00:20:44] Dave: I think there’s a lot of technical changes that have happened in this release. So it’s easy to look at those. I mean, we’ve covered quite a lot of the key ones that will be user-facing in terms of Font Library and Revisions. We’ve got things that are going to this release that enable things a lot for people to experience in the future, I think, so underlying changes like the Interactivity API becoming public. Now that’s public, plugin developers can start to make sites much more interactive on the front of the site rather than just in the editor. So I think that once 6.5 has gone in, and people have started to explore the Interactivity API in more detail, we might see more plugins offering sort of interactivity on the fronts of their sites. An example is obviously the lightbox you’ve got with images in core, but I can; there’s way more stuff that you can do with that. So we’re going to see more of that.
[00:21:28] Dave: We’ve got Block Hooks that have landed in 6.5, and this is going to open for things like ecommerce plugins and to be able to add, you know, cart blocks or log in, log out blocks to things like navigation, for example, or you might want a ability to like all your comments, and you can do that with Block Hooks and then a plugin developer can just, you know, when the plugin is enabled, they can just make it so that those things just appear on your site, but you still got control over the design.
So there’s a lot of like hidden things I think are going to uncover new features for users over time as a result of the community getting involved and changing their plugins and themes to do these take advantage of these new tools.
[00:22:07] Josepha: Yeah, so the Interactivity API, obviously it has “API” on it. And so no one’s thinking, well, this is a user-facing thing. And while the API is not a user facing thing, like, I think that you’re right. That what it enables absolutely is going to be really useful and hopefully really engaging for like end-to-end users, like the users that are not listening to this podcast and they don’t know we exist, like they don’t know that WordPress has a community building it, they’re just like, it exists, there’s a software that came out of nowhere, like, I’m really excited to see how our developers in the community start to use that in their plugins and themes and get that out to end users. I’m really, really excited to see how creative they get with it.
Did you have a final thing?
[00:22:51] Dave: There’s a lot of design changes, I think. I mean, we can’t cover them all, obviously, in verbal form in this podcast, but some things that are just standing out to me if we look at the source of truth for, for WordPress 6.5, it is, it is big. There’s a lot in this release. But there’s some very cool things for, I don’t know, quality. I like to see them as like quality of life design design changes. Things like, if you drop an image, as a background image of a cover block, it automatically sets the overlay color for that cover block to match the most prominent color of the background image. Like things like that, they seem small, but over time, they just, you just drop that thing, and it just does it. And it’s like, this is nice. And it feels like a nice tool to use that just is intuitive. And I think there’s, we’ll see a lot of those things landing in this release that can just make the experience of working with WordPress and working in the Site Editor much, much nicer.
[00:23:41] Josepha: Yeah. I remember when I first ran into that particular thing, it was on the Showcase, our most recent redesign of it. We’re using that functionality in there before it was available in core. Obviously, I know, but it was really fascinating. I’m not great with color combinations. Like, I don’t have a sense for, like, oh, that’s the primary thing. That’s not. And so having that being done kind of automatically so that my stuff looks good anyway, despite what my color sense said to do or not. I thought it was great. Makes you look good as somebody who’s running a business. You don’t have to know how things work in order to have excellently functional, really beautiful things.
[00:24:21] Josepha: And I think that’s a great thing about all of our releases. Obviously, everything is supposed to work that way, but like this one has a lot of really cool things like that available. I think those are really the questions that I had. Is there anything you want to make sure to share before we kind of give last thoughts and head out?
[00:24:39] Dave: Yeah, I was, I was thinking a lot about, you know, the community we’ve got with WordPress, and I think that people outside of WordPress may not really understand that how amazing this community is that we’ve got here, but I wanted to say to people like don’t shy away from contributing to WordPress. I get that, you know, people like myself are fortunate enough to be sponsored to do it. But there’s always something that people can do, even if that’s just spending like 30 minutes testing a release or donating some of your time to run one of the meetings. It can really make a difference overall. Even just filing a bug report for something you see in WordPress 6.5 or testing 6.5 before it goes out, those little things do make a big difference. And if you’re not sure where to go, then we can signpost you with links, no doubt in this, in the podcast description with where where’s to go. But yeah, I just want to encourage people to get involved, basically.
[00:25:27] Josepha: Yeah. And it’s all working out in public, like we’ve got developers, designers, marketing folks, community folks like all doing this work out where everybody can see it. And so that, I know, can look really kind of overwhelming. But I want to just highlight, like, you don’t have to know everything about what’s happening in the project in order to get involved in the project. Like every small bit of contribution toward like finding a new bug or confirming that a bug happens across other devices, other setups, things like that, like those all help make things better and keep things moving as quickly as we are able to make them move. And so, yeah, I’ll second that every little thing that you think like that won’t make a difference. It does. We can’t tell that things are broken or things are working or things are in need of some care unless you highlight those for us. And this is the best way to do it is to show up and give 30 minutes to send out a group testing invite to your meetup group or whatever it is that you all have been thinking you should do, like, this is your sign. You can do it.
[00:26:34] Dave: Everyone should get involved if they can.
[00:26:37] Josepha: I agree. I agree. Dave, this has been such an excellent conversation. Thank you so much for joining me today.
[00:26:42] Dave: Oh, thank you very much. It’s a pleasure.
[00:26:43] (Music interlude)
[00:26:49] Josepha: What an interesting release we’ve got coming out this week. I’m so glad you all made it this far in the pod, and now it’s time for our small list of big things.
[00:27:00] Josepha: First up, following up on the WordPress meetup reactivation project that we had in 2022, we aim to revive some meetup groups in big cities that are inactive or help the local WordPress community that are not yet part of our meetup chapter program to join our program. There is a post out on the community P2 on the community site. That is titled Asia Meetup Revival Project 2024. I’ll leave a link to that in the show notes if you want to read more about that and figure out how to get involved.
And speaking of getting involved, we have roughly a million meetings. Because it’s a new month, we’re in April now. New month, new opportunities. There are a lot of things happening in April. We will be coming out of a major release, obviously, and so there will be some minor release follow up to do. There will be a lot of discussion about what’s coming next, what’s in trunk, what’s not in trunk. But also a lot of work being done around our next big major events, our next big major training initiatives. There’s just so much happening. Spring is a time when we are looking at stuff that’s new, what we want to invest in, what we want to grow. And so if you have not attended one in a while or even at all if you’ve never attended a meeting in the community, then this is a great time to start and join your fellow community members trying to make WordPress better every day.
[00:28:23] Josepha: And then the final thing on our small list of big things is I am looking at helping to shift the focus of our WordPress marketing community. We’ve had a bit of a struggle over the years to figure out what our primary focus and our primary impact can be. So there’s a post up called ‘Making a WordPress Media Corps’. It’s gotten quite a bit of attention, and I do really think that it has a lot of potential for solving some of the issues that we have and kind of getting some quick wins into our recent history of that team so that we can move forward confidently together. So pop on over, give it a read, share your thoughts. And if you are one of these qualified media partners, also let us know.
[00:29:08] Josepha: That, my friends, is your small list of big things.
Don’t forget to follow us on your favorite podcast app or subscribe directly on WordPress.org/news. You’ll get a friendly reminder whenever there’s a new episode. And if you liked what you heard today, share it with a fellow WordPresser, or if you had questions about what you heard, you can share those with me at WPBriefing@WordPress.org. I’m your host, Josepha Haden Chomphosy. Thank you for tuning in today for the WordPress Briefing, and I’ll see you again in a couple of weeks.