The Month in WordPress: May 2020
Posted by download in Software on 02-06-2020
May was an action-packed month for WordPress! WordPress organizers are increasingly moving WordCamps online, and contributors are taking big steps towards Full Site Editing with Gutenberg. To learn more and get all the latest updates, read on.
Gutenberg 8.1 and 8.2
Gutenberg 8.1 was released on May 13, followed quickly by Gutenberg 8.2 on May 27.
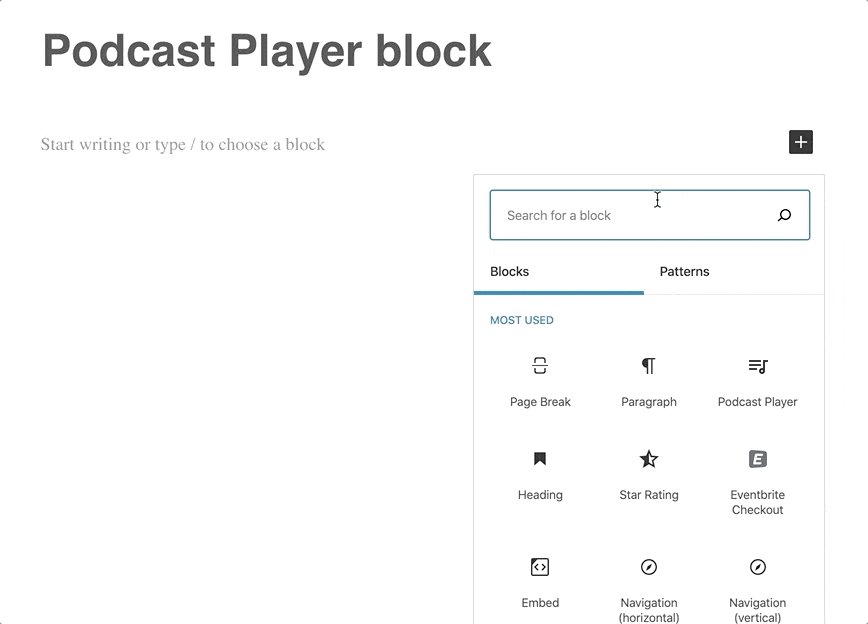
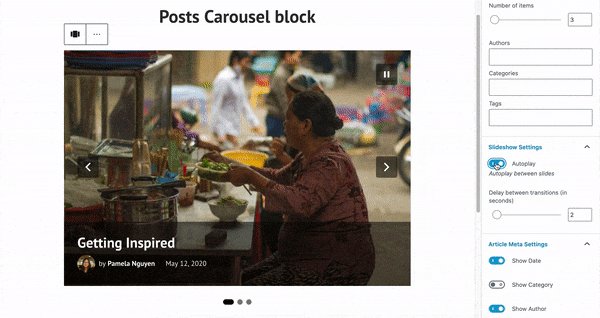
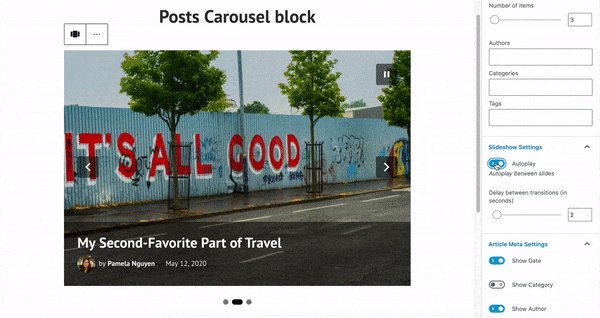
- 8.1 added new block pattern features making it easier to insert desired patterns, along with a new pattern. It also added a button to collapsed block actions for copying the selected block, which will help touchscreen users or users who don’t use keyboard shortcuts.
- 8.2 introduced block pattern categories and a `viewportWidth` property that will be particularly useful for large block patterns. There is also a new content alignment feature, and enhancements to improve the writing experience.
Both releases include a number of new APIs, enhancements, bug fixes, experiments, new documentation, improvement to code quality, and more! To learn the latest, visit the announcement posts for Gutenberg 8.1 and Gutenberg 8.2.
Want to get involved in building Gutenberg? Follow the Core team blog, contribute to Gutenberg on GitHub, and join the #core-editor channel in the Making WordPress Slack group.
Gutenberg Phase 2: Steps Towards Full Site Editing
Contributors are currently working hard on Phase 2 of Gutenberg! Where Phase 1 introduced the new block editor with WordPress 5.0, Phase 2 sees more customization and includes one of the biggest Gutenberg projects: Full Site Editing (FSE). At the moment, work on WordPress 5.5 has been initiated and contributors decided to include basic functionality for Full sSte Editing in this release. FSE hopes to streamline the site creation and building process in WordPress using a block-based approach. There’s a lot of conversation and new information about FSE, so communication around the project is very important. On May 28th, a conversation was held in the #core-customize channel to discuss FSE and the future of the Customizer. To help everyone track the latest information, this post summarizes ways to keep up with FSE.
Want to get involved with Gutenberg and FSE? Follow the Core team blog and join the #core-editor channel in the Making WordPress Slack group. You can also check the FSE pull requests and issues on GitHub.
Theme Review Team Rebranding
Representatives of the Themes Review Team have decided to update their team name to “Themes Team.” This decision reflects changes that the block editor brings to the landscape of themes with the Full Site Editing project. The team has always been involved in projects beyond reviewing WordPress.org themes and lately, the team has been contributing more to themes in general — including open-source packages, contributions to Full Site Editing, the Twenty Twenty theme, and more. You can read more about the name change in the team’s meeting notes.
Want to get involved with the Themes Team? Follow the Themes blog here, or join them in the #themereview channel in the Making WordPress Slack group.
Online WordCamp Program Announced
To assist organizers with moving their WordCamps online, the WordPress Community team has prepared a new set of guidelines for online WordCamps. The Community Team will cover online production and captioning costs associated with any online WordCamp without the need for local sponsorship. The team also updated its guidelines to cover the regional focus of online events, and modified the code of conduct to cater to the new format. The WordCamp schedule has also been updated to indicate whether an event is taking place online or not. You can find resources, tools, and information about online WordPress events in our Online Events Handbook. They have also prepared a new set of guidelines for in-person events taking place in 2020, in the light of COVID-19 challenges.
Want to get involved with the Community team? Follow the Community blog here, or join them in the #community-events channel in the Making WordPress Slack group. To organize a Meetup or WordCamp, visit the handbook page.
BuddyPress 6.0.0 “iovine’s”
On May 13th, BuddyPress 6.0.0, known as “iovine’s,” was released. This release includes two new blocks for the WordPress Editor: Members and Groups. It also saw the completion of the BP REST API, adding the six remaining endpoints, and the move or local avatar management to the Members component. Beyond that, 6.0.0 includes more than 80 changes, made possible by 42 contributors.
Want to download this latest version of BuddyPress? Get it here. You can also help by translating BuddyPress into another language or letting the team know of any issues you find in the support forums.
WordCamp Spain Online Concludes Successfully
WordPress Meetup organizers in Spain joined hands to organize WordCamp Spain online from May 6 to 9, which proved to be a huge success. The event had more than 5,500 attendees, 60 speakers, and 16 sponsors. Over 200 people from around the world participated in the Contributor Day. Matt Mullenweg hosted an AMA for the participants, facilitated by Mattias Ventura’s on-the-spot Spanish translation.
If you missed the event, you can watch videos from WordCamp Spain online at WordPress.TV. Want to organize a regional WordCamp? Learn more about that here!
Further Reading:
- WordPress celebrated its 17th anniversary on May 27, 2020! WordPress lovers all across the world participated in online meetups to celebrate the 17th birthday of their favorite open-source software.
- The WordCamp Asia team has published a call for organizers for the January 2021 event — the call will close on June 8.
- PHP and core version checks are coming into WordPress. This feature will prevent end-users from installing or activating a theme that is incompatible with their current version of PHP or WordPress. The change that has already been merged to core is slated to land in WordPress 5.5.
- The 2020 WordPress release squads have been announced.
- Don’t forget that WordCamp Europe Online is happening on June 4-6, 2020.
Have a story that we should include in the next “Month in WordPress” post? Please submit it here.